VaAppBar:header-buttons
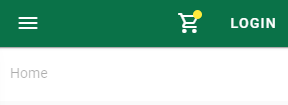
You can create your own buttons using the VaAppBar layout header-buttons slot.

<template v-slot:header-buttons>
<v-btn
icon
small
>
<v-badge :color="yellow" dot>
<v-icon>mdi-cart-outline</v-icon>
</v-badge>
</v-btn>
<v-btn v-if="!authenticatedUser" :to="{ name: 'login' }">{{ $t("menu.login") }}</v-btn>
</template>