Aside
Aside is a customizable layout where you put some additional contextualized information. The VaAsideLayout component is used to integrate content from anywhere, in any context.s

olobase-demo-ui/src/resources/Companies/List.vue
<template>
<div>
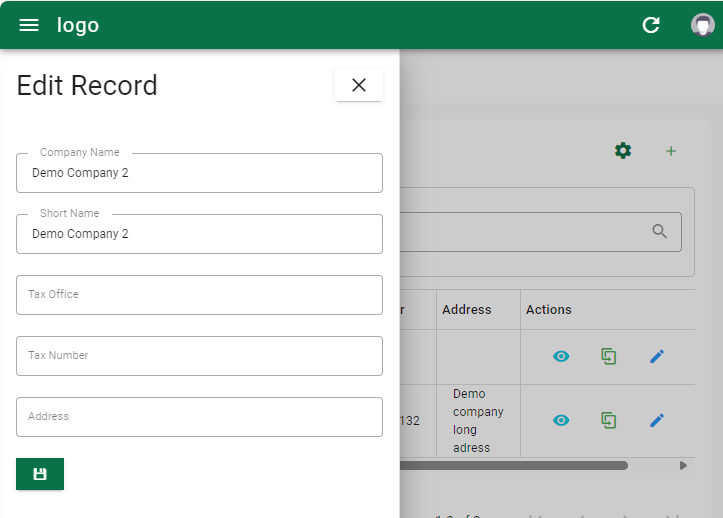
<va-aside-layout
:title="asideTitle"
>
<companies-form
v-if="action !== 'show'"
:id="id"
:item="item"
@saved="onSaved"
></companies-form>
</va-aside-layout>
<va-list
class="mb-0"
@action="onAction"
:filters="filters"
:fields="fields"
:items-per-page="50"
disable-create-redirect
>
<va-data-table-server
row-show
disable-show
disable-create-redirect
disable-edit-redirect
@item-action="onAction"
>
</va-data-table-server>
</va-list>
</div>
</template>For more details, check out the companies module in our demo application.
Props
| Property | Type | Description |
|---|---|---|
| location | string |
Position of the opened section. Possible values: 'top' | 'end' | 'bottom' | 'start' | 'left' | 'right'. |
| width | number |
Width of the opened section. |