Color Picker
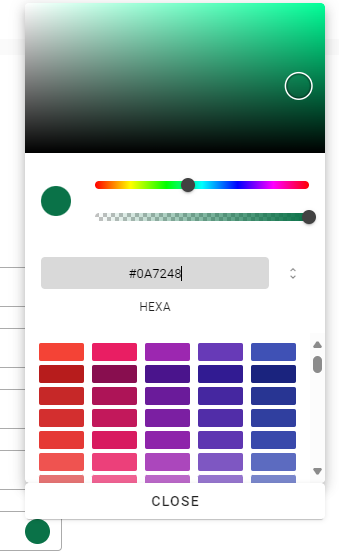
Color picker creates the component that makes it easy to select HEX color codes.

<template>
<v-row no-gutters>
<v-col sm="3" class="mr-3">
<va-color-picker-input source="themeColor" resource="account" dot-size="25" mode="hexa" show-swatches swatches-max-height="150" v-model="themeColor" :error-messages="themeColorErrors"></va-color-picker-input>
</v-col>
</v-row>
</template>Mixins
- Input
- InputWrapper
- Source
- Resource
Properties
| Property | Type | Description |
|---|---|---|
| source | string |
The property of the resource to fetch the value to display. Supports dot display for slot used object. |
| model | string |
By default source will be the last name sent to the API service for create/update. This support allows you to override this default behavior. |
| color | string |
Determines the overall color of the component. |
| border | string |
Applies border styles to the component. |
| rounded | boolean, string, number |
Specifies the edge radius applied to the component. |
| dotSize | string |
Changes the size of the selection point on the canvas. |
| hideCanvas | boolean |
Hides the canvas. |
| canvasHeight | string, Number |
Determines the height of the canvas. |
| mode | string |
The currently selected entry type. Input can be synchronized with v-model:mode. Possible Values: 'rgb' | 'rgba' | 'hsl' | 'hsla' | 'hex' | 'hexa'. |
| modes | Array |
Sets the available input types. Values that can be given: ['rgb', 'rgba', 'hsl', 'hsla', 'hex', 'hexa']. |
| hideInputs | boolean |
Hides input fields. (Default: false). |
| hideSliders | boolean |
Hides input fields. (Default: false). |
| showSwatches | boolean |
Displays swatches on canvas. (Default: false). |
| swatchesMaxHeight | string, Number |
Sets the maximum height of the swatches section. |
| position | string |
Sets the location of the component (Default: undefined). Possible Values: 'static' | 'relative' | 'fixed' | 'absolute' | 'sticky'. |
| width | string |
Sets the width of the color picker. |
| variant | string |
Applies different styles to the component. (outlined, plain, underlined, solo, filled, solo-filled, solo-inverted). |