Check List
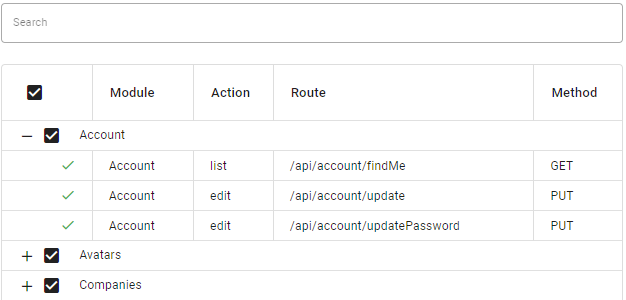
Checklist input enables the creation together of checkbox input components grouped under each other at the first level. Features such as the toggle feature, the ability to select all entries with a higher checkbox, and searching within the list are supported by default.

<template>
<h2 class="h2 mb-4">
{{ $t("menu.permissions") }}
</h2>
<v-row no-gutters>
<v-col cols="6">
<va-check-list-input source="rolePermissions" :headers="headers" :fields="fields" primary-key="permId" items-per-page="25" :group-header="$t('resources.roles.fields.moduleName')" group-by="moduleName" init-url="/permissions/findAll">
</va-check-list-input>
</v-col>
</v-row>
</template><script>
import utils from "vuetify-admin/src/mixins/utils";
import { provide } from 'vue'
export default {
props: ["id", "item"],
mixins: [utils],
setup() {
let vuelidate = useVuelidate();
provide('v$', vuelidate)
return { v$: vuelidate }
},
data() {
return {
rolePermissions: [],
model: {
rolePermissions: null,
},
fields: [
{ source: "moduleName" },
{ source: "action" },
{ source: "route" },
{ source: "method"},
],
};
},
computed: {
headers() {
return [
{
key: "moduleName",
sortable: false,
},
{
key: "action",
sortable: false,
},
{
key: "route",
sortable: false,
},
{
key: "method",
sortable: false,
},
];
}
}
}
</script>Properties
| Property | Type | Description |
|---|---|---|
| source | string |
The property of the resource to fetch the value to display. Supports dot display for slot used object. |
| model | string |
By default source will be the last name sent to the API service for create/update. This support allows you to override this default behavior. |
| disableSearch | boolean |
Hide/show the search feature at the top. (Default: false). |
| disableFooter | boolean |
Hide/show the pagination feature that appears at the bottom (Default: false). |
| primaryKey | string |
Sets the primary key name for grouping operations. |
| itemsPerPage | string |
Determines the number of data to display per page. |
| headers | array |
Determines column headers. |
| fields | string |
Determines column fields. |
| initUrl | string |
Sets the backend url address that fetches the entire list. |
| groupBy | string |
Determines which column will be grouped based on the entered value. |