File
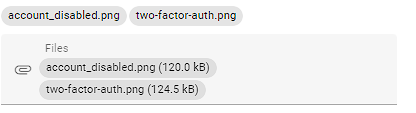
Fiel field shows a list of file links pointing to the original files.

<v-row no-gutters>
<v-col sm="3" class="mr-3">
<va-file-field
source="files"
:item="model"
action-type="download"
table-name="employeeFiles"
></va-file-field>
</v-col>
</v-row>
<v-row no-gutters>
<v-col sm="3" class="mr-3">
<va-file-input
source="files"
table-name="employeeFiles"
></va-file-input>
</v-col>
</v-row>Mixins
- Field
- Source
- Resource
- Files
Properties
| Property | Type | Description |
|---|---|---|
| source | string |
The property of the resource to fetch the value to display. Supports dot display for slot used object. |
| item | null |
Overrides the default element added by VaShow. |
| src | string |
Source property of the file object, link via the original file. |
| title | string |
Title attribute of the file object used for title and alt attributes. |
| fileName | string |
The file name property of the file object; shown as link text for files. |
| target | string |
The target value for the connection is external by default. |
| clearable | boolean |
Mainly use for VaFileInput, allows removal of files or images. |
| model | string |
The name of the property sent to the API containing the IDs of the file to be deleted. |
| itemValue | string |
Specifies where the ID value is retrieved to identify files to be deleted. |