Special Inputs
Special inputs, the custom inputs are built-in input helpers for when the default inputs don't work for you.
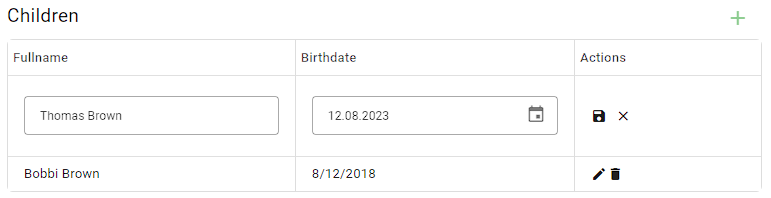
ArrayTableInput
It allows multiple data entries as arrays in tabular format. Supports adding new data, deleting and updating data.

AvatarInput
It facilitates the creation of a user's profile picture with cutting and shrinking options.
![]()
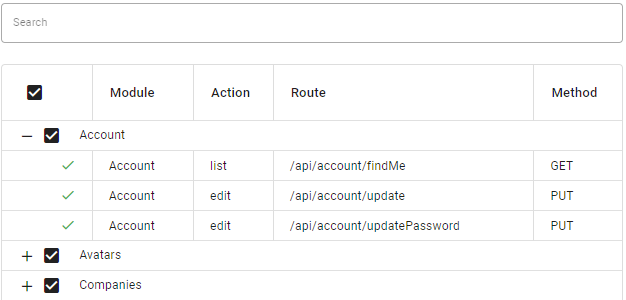
CheckListInput
It enables the creation together of checkbox input components grouped under each other at the first level. Features such as the toggle feature, the ability to select all entries with a higher checkbox, and searching within the list are supported by default.

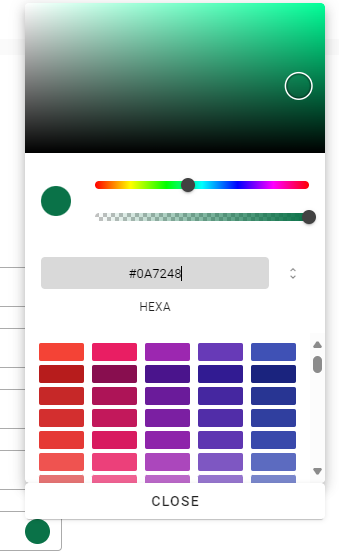
ColorPickerInput
It creates the component that makes it easy to select HEX color codes.

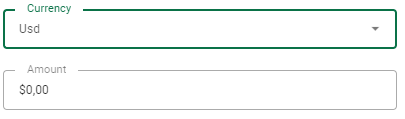
CurrencyInput
It displays the currency sent to it according to the desired format using the vue-currency-input component.

RatingInput
Edit the number value as rating stars. If half increments are enabled, the value must be a valid integer or decimal number. Icons can be edited via $ratingFull, $ratingEmpty and $ratingHalf in Vuetify settings.

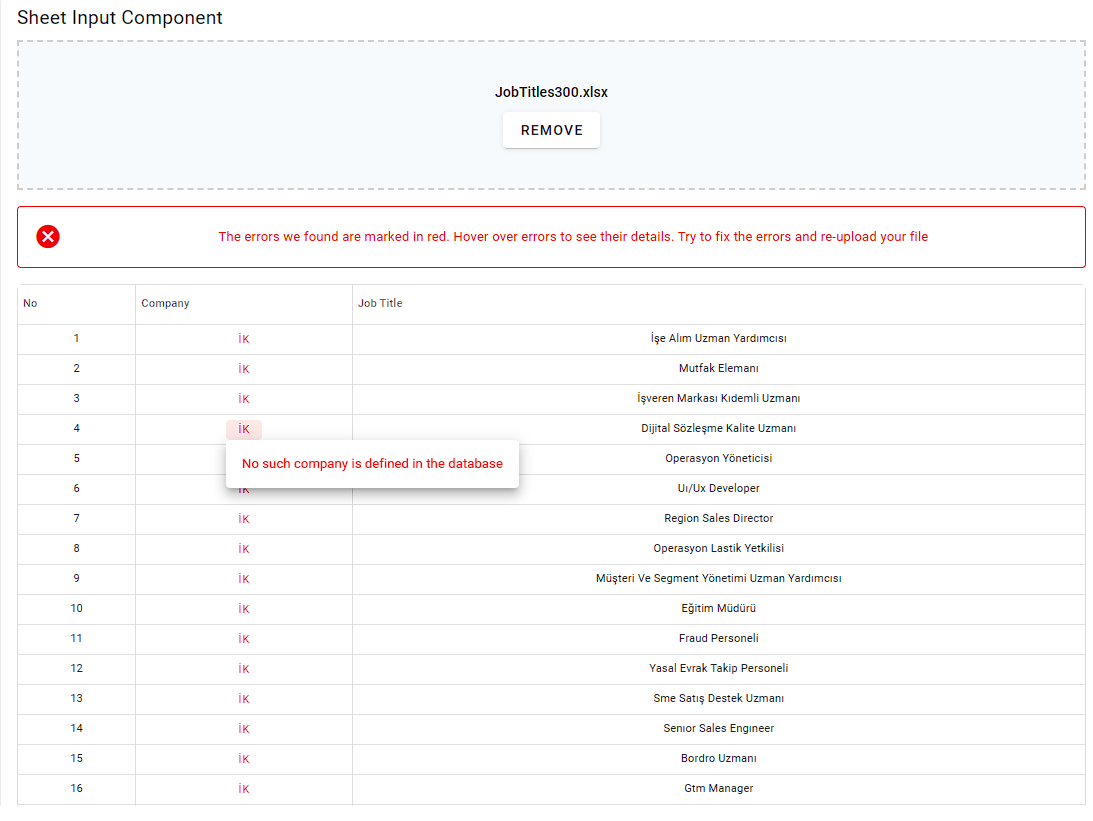
SheetInput
It is the input component that allows you to read large amounts of Excel data and add it to the database in CLI mode. To save the imported data, it should be used with a sheet saving template that you have created yourself.

Others
Components that do not meet all 3 items above are listed here under "Others".
LanguageSwitcher
The LanguageSwitcher component allows the user to specify the default language value.