Inputs
Input components allow editing of specific properties of the current API resource object. It is mainly used in forms to create and edit views.
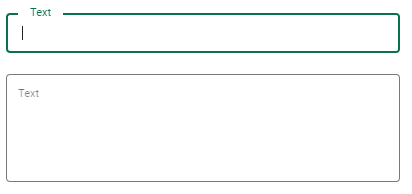
TextInput
Edits text for text value type via basic text input. Supports textarea mode for long texts via multi-line support. Can be used for any date, datetime or time arrangement; Use date, datetime-local, or time-based type. Processing will depend on browser support.

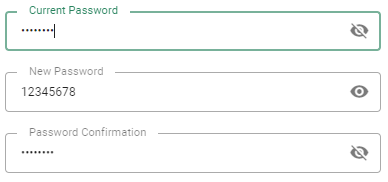
PasswordInput
Used for password fields. There is show/hide behavior for the current input.

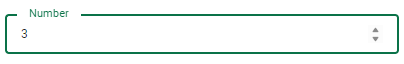
NumberInput
Optimized for number editing. Supports min, max and step features.

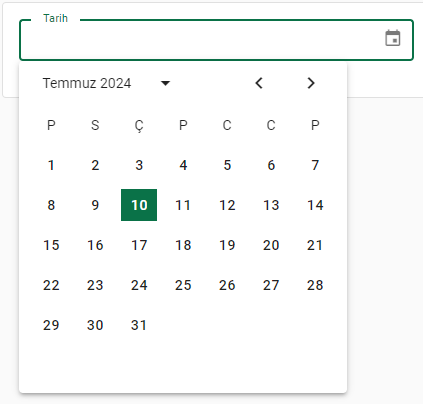
DateInput
It is used to edit the date type value. Vuetify consists of a read-only text field associated with the date picker. It does not support time value, use classic VaTextInput for this case.

BooleanInput
When a value is sent to a boolean input type as boolean or 0/1, the input is displayed as a toggle button.

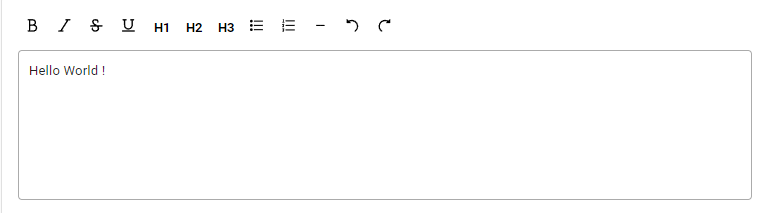
RichTextInput
Create a WYSIWYG HTML editor using Tiptap.

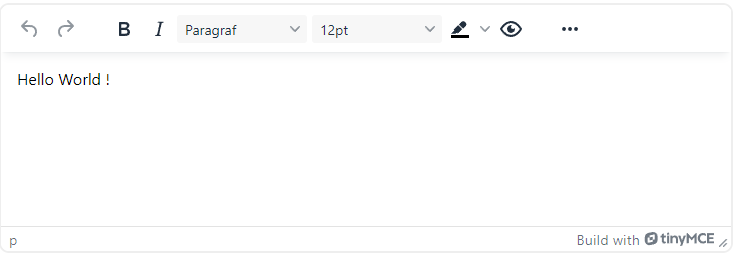
TinyMceInput
Create a WYSIWYG HTML editor using Tinc MCE GPL license.
 ]
]
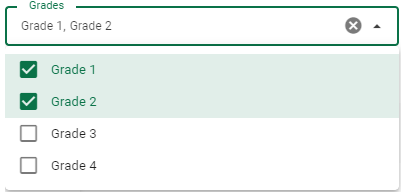
SelectInput
Lets you select a value or values from a selection list. Supports multiple selections and references. If no options are available, by default it can retrieve localized lists containing resources from src/I18n/locales/en.json.

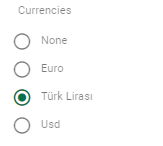
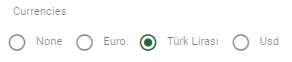
RadioGroupInput
Bir seçim listesinden değer seçmenizi sağlar. Referansları destekler. Hiçbir seçenek yoksa, varsayılan olarak, src/I18n/locales/tr.json dosyasından kaynak içeren yerelleştirilmiş listeleri alabilir.
Lets you select values from a selection list. Supports references. If no options are available, by default it can retrieve localized lists containing resources from src/I18n/locales/tr.json.


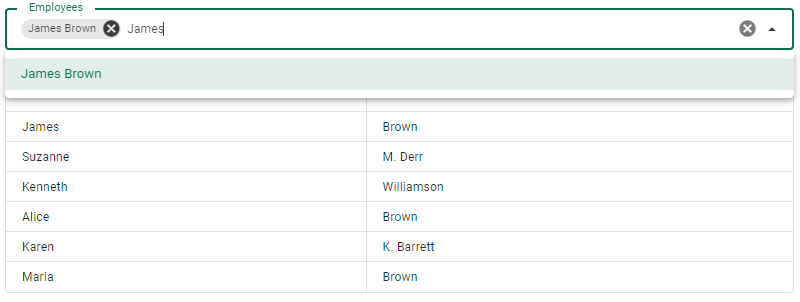
AutoCompleteInput
Allows selection of value or values from searchable options. Supports multiple selections and references. Allows searching for linked resources from your API service.

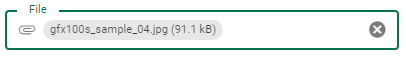
FileInput
Allows single line file uploads. Single or multi uploads are supported simultaneously. Use VaFileField or VaImageField with this element to show a preview of uploaded files.