VaAppBar:logo
VaAppBar allows you to add logos from two separate slots: layout logo and navbar-logo.
<template v-slot:logo>
<div class="mb-1" style="letter-spacing: 1px;">logo</div>
</template>As an alternative to the logo in the header section, you can also add a logo on the navigation with the navbar-logo slot.

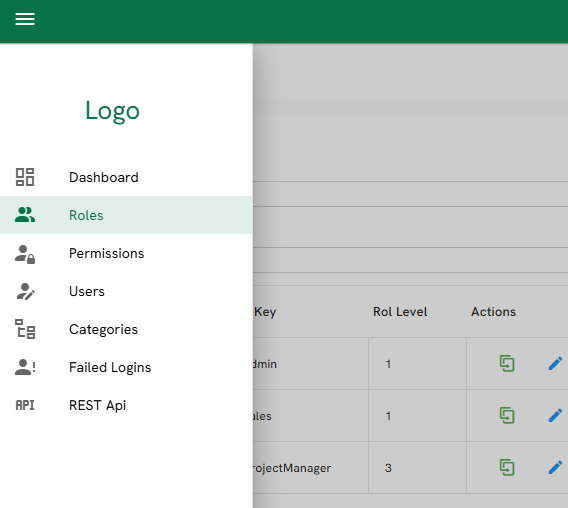
<template v-slot:navbar-logo>
<div class="text-center mt-12 mb-5 mr-6 text-primary" style="font-size: 26px;">
Logo
</div>
</template>